Bilişim teknolojilerinin her geçen gün daha büyük bir ivme kazanması, pazarlama ve ticaret sektörünü de internet dünyasına taşıdı. Durum böyle olunca şirketler modern ve özel web siteleri üzerinden daha fazla müşteri kazanmaya başladı böylece web sitelerinin dönüşüm oranları karlılık oranlarını ve şirket sağlığını etkilemeye başladı. Web sitelerinin UI ve UX tasarımlarının oldukça önem kazanması da böyle oldu.
Peki, son günlerde sıkça adını duyduğumuz UX/UI ne demek? Kısaca açıklamak gerekirse, web siteleri için UX(user experience) kullanıcının web sitesinde yaşadığı deneyimi anlatan bir terimdir. Örnek vermek gerekirse, butonlarınız doğru yerdeyse, kullanıcınız aradığını kolayca bulabiliyorsa ve site içerisinde rahatça gezebiliyorsa web siteniz UX konusunda iyi diyebiliriz. UI(user interface) ise kullanıcı arayüzü olarak tanımlanır. UX ve UI tasarımını birlikte ele aldığımızda ise web tasarım kavramına ulaşıyoruz.
Bu yazımızda UX ve UI tasarımının öneminden birkaç maddede bahsettikten sonra 100'den fazla startup ve şirketin web site örneklerini sizlerle paylaşıyor olacağız.
Web Tasarım Nedir & İnternet Sitesi Nasıl Kurulur adlı içerikleri de keşfedin. Web Sitesi Tasarımınızı Yenilemenin Yolları'nı keşfedin. Hazır Web Sitesi Şablonları Kullanmak hakkında bilgi edinin.
Kullanıcılarınızın Web Sitenizde Mükemmel Bir Deneyim(UX) Yaşaması Neden Önemli?
Bu soruyu ara başlıklar şeklinde açıklayacak olursak;
Web siteniz markanızın konumunu ve çalışanlarınızın vizyonunu yansıtır.
İster ticaret sektörüne girmiş yeni bir marka olsun, ister zincirleme şubelere sahip büyük bir kurumsal marka olsun tüm işletmelerin online ticaret sektöründe daha büyük bir paya sahip olmak ve potansiyel müşterilere ulaşmak için mutlaka bir web sitesine ihtiyaçları vardır.
Markalar web sitesi tasarımı yaparken bazı kurallara uymalıdır. Web siteniz, markanızın hangi konumda olduğunu belirleyici en önemli unsurdur. Markanızın yüzü olan web siteniz, sizin sektör içerisinde ki konumunuzu ve birlikte çalıştığınız insanların vizyonunu yansıtır. Bu durum potansiyel müşterilerinizin sizin markanız hakkında karar vermesinde en önemli etkenlerden biridir. İyi bir web sitesi tasarımı yaparken tasarım ve görsel kurallarına uymanın yanı sıra potansiyel müşterilerinizin duygu ve düşüncelerini göz önünde bulundurmanız oldukça önemlidir.
Türkiye'deki En İyi Web Tasarım Ajansları'nı keşfedin ve markanız için en uygun web tasarım ajansını bulun.
Web sitenizi ziyaret eden kullanıcılarınızı etkileyerek ve güven vererek müşteri adaylarına dönüştürebilirsiniz.
Geleneksel pazarlamada olduğu gibi online pazarlamada da büyümek ve daha fazla bir satış ivmesi kazanmak için en önemli unsur yeni müşterilerdir. Fakat, online pazarlama dünyasında yeni müşteriler kazanmak, profesyonel bir yaklaşım gerektirir çünkü online pazarlama, müşterilerinizi tanımak ve onların ilgisini çekmek için modern ve yaratıcı teknikler gerektirir. Bu teknikler sayesinde kazandığınız yeni müşteriler, firmanıza satış ve kazanç olarak geri döner. Böylece hem kazancınız artar hem de mutlu müşteri sayınız çoğalır.
Peki, mutlu müşteri sayınızı arttırmak için atmanız gereken ilk adım nedir? Bunu başarmak için atmanız gereken ilk adım, kullanımı basit, düzgün, grafik tasarım kurallarına uyumlu, arama motoru kurallarına uyumlu, en önemlisi ise web sitenizi ziyaret eden müşterilerinizin duygu ve düşüncelerine hitap eden, onlarda güven duygusu uyandırabilen dikkat çekici bir web sitenizin olması. Az önce sıraladığımız tüm kurallara uygun güzel bir web sitesine sahip olduğunuzda sitenizi ziyaret eden kullanıcıları etkileyerek ve onların güvenini kazanarak müşteri adayına dönüştürebilirsiniz.
Umarız bu derleme web sitenizi ziyaret eden kullanıcılarınızı etkilemenize yardımcı olur!
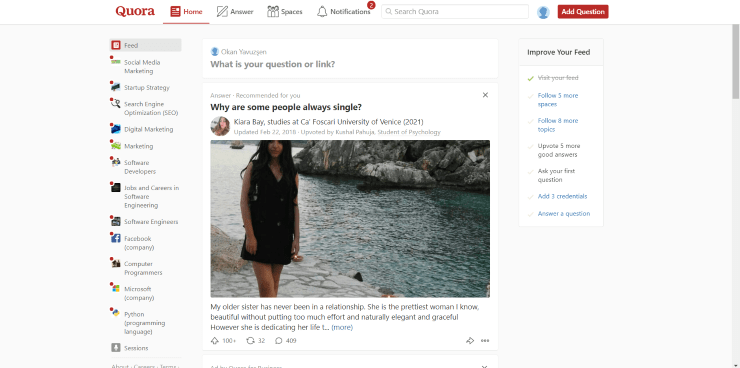
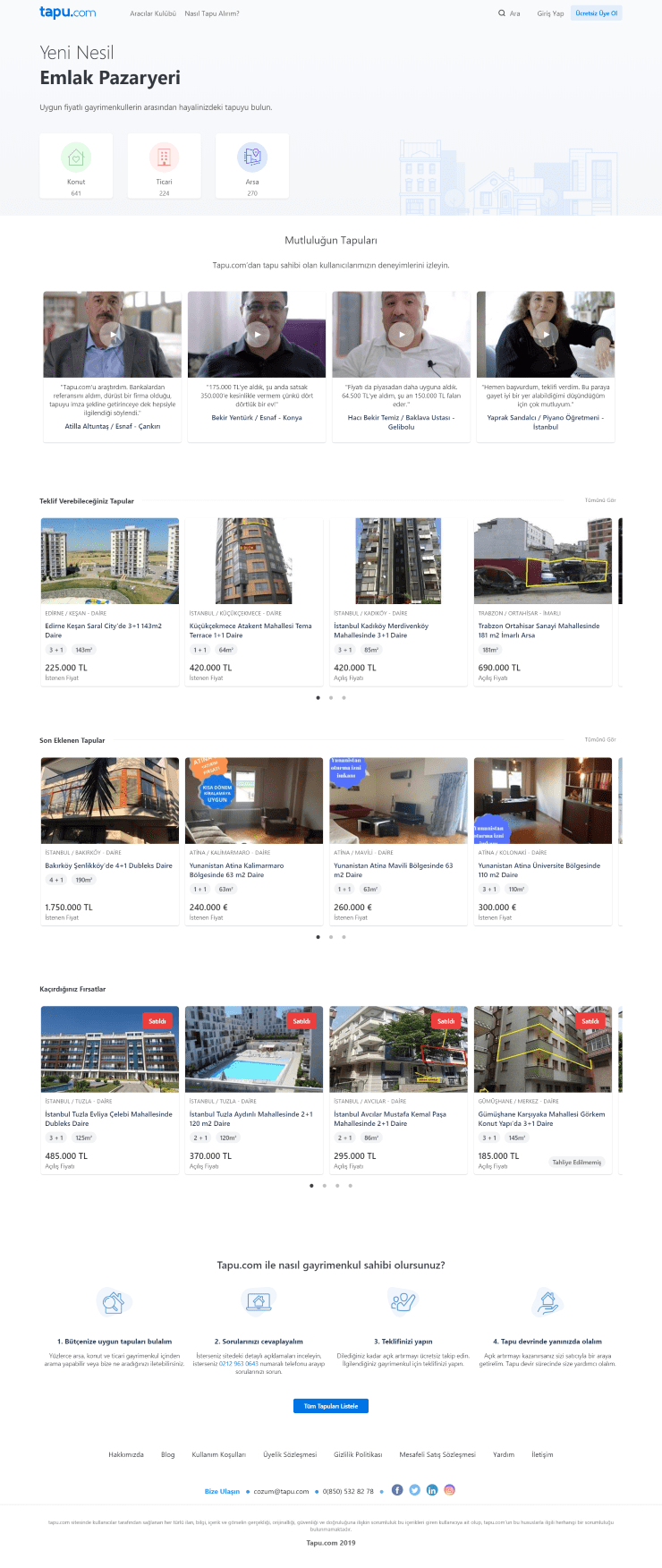
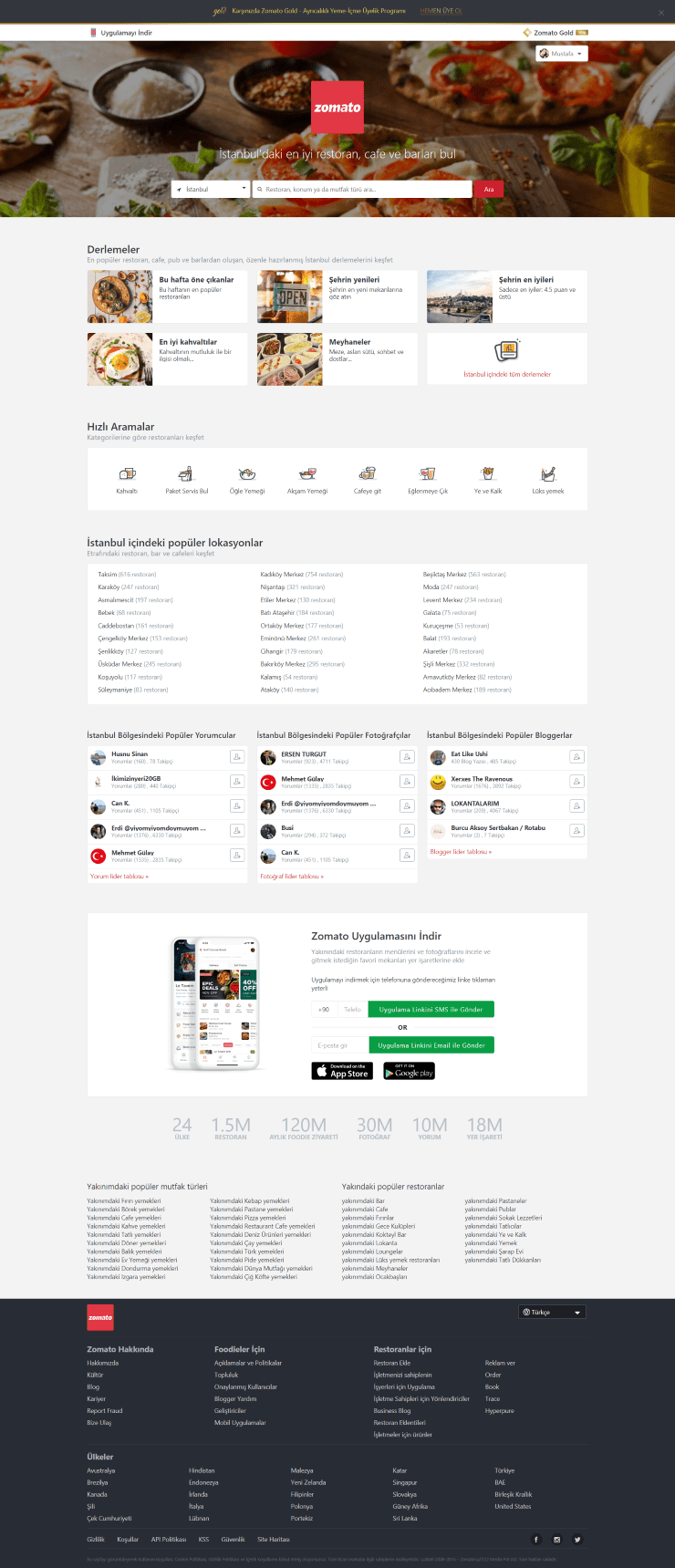
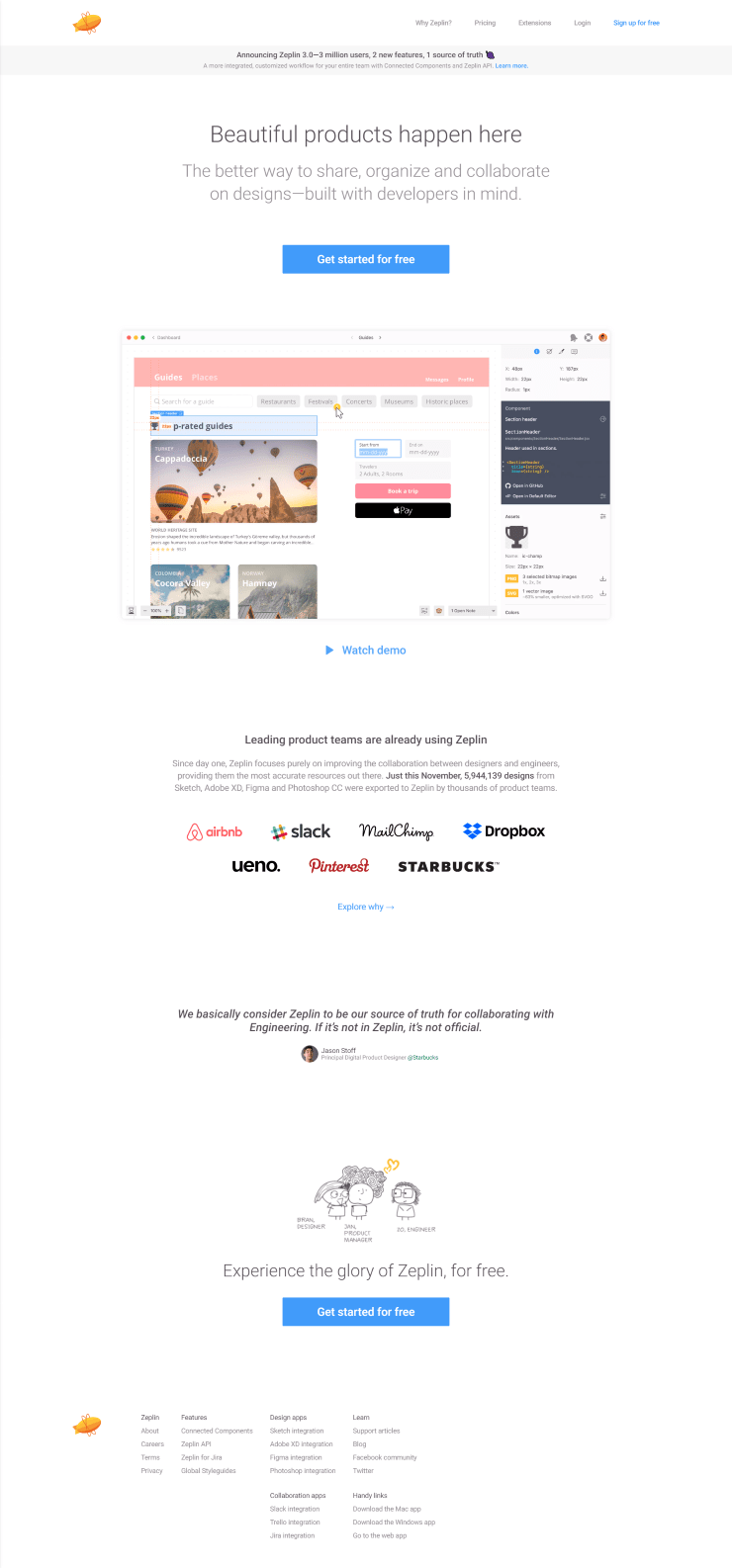
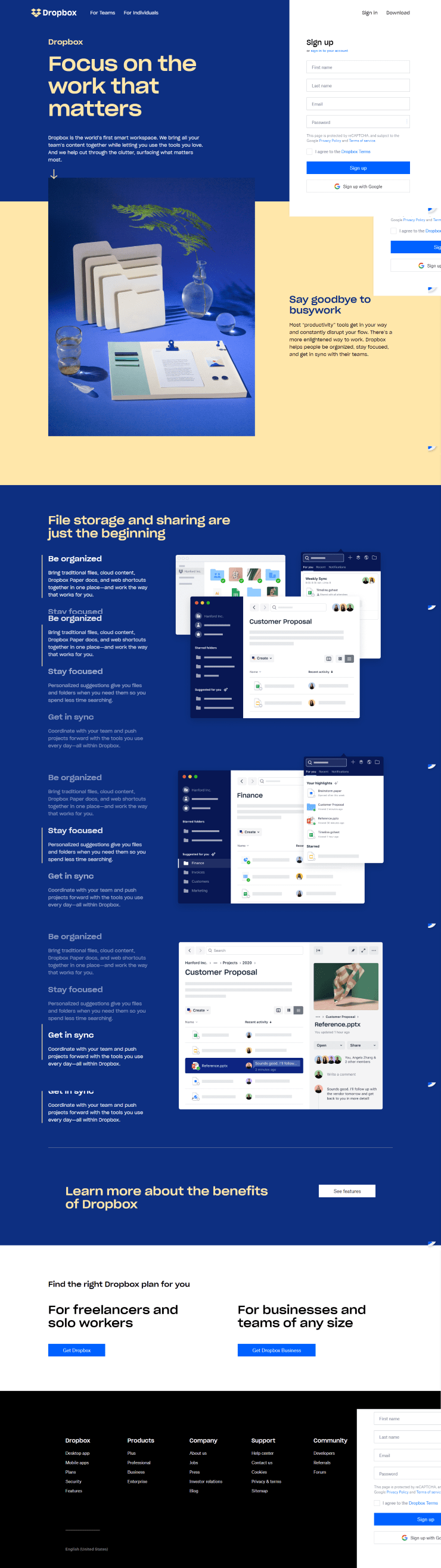
Modern Web Sitesi Tasarım Örnekleri
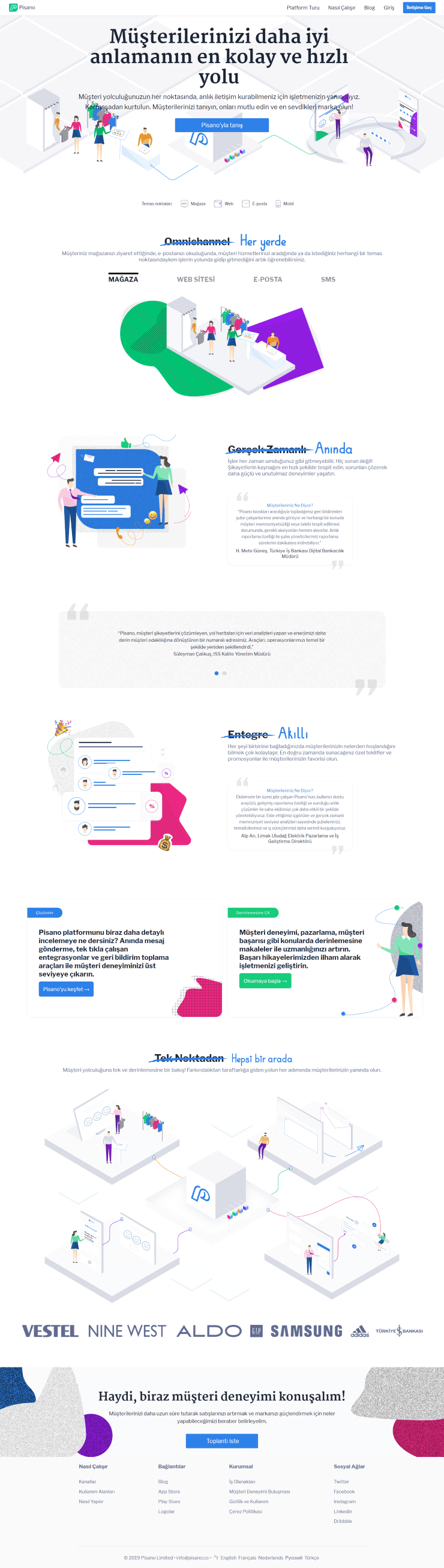
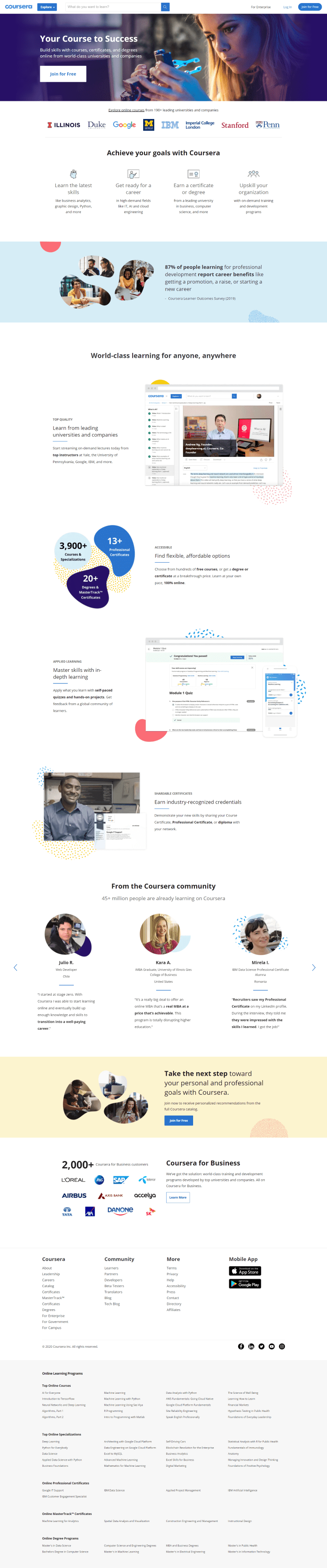
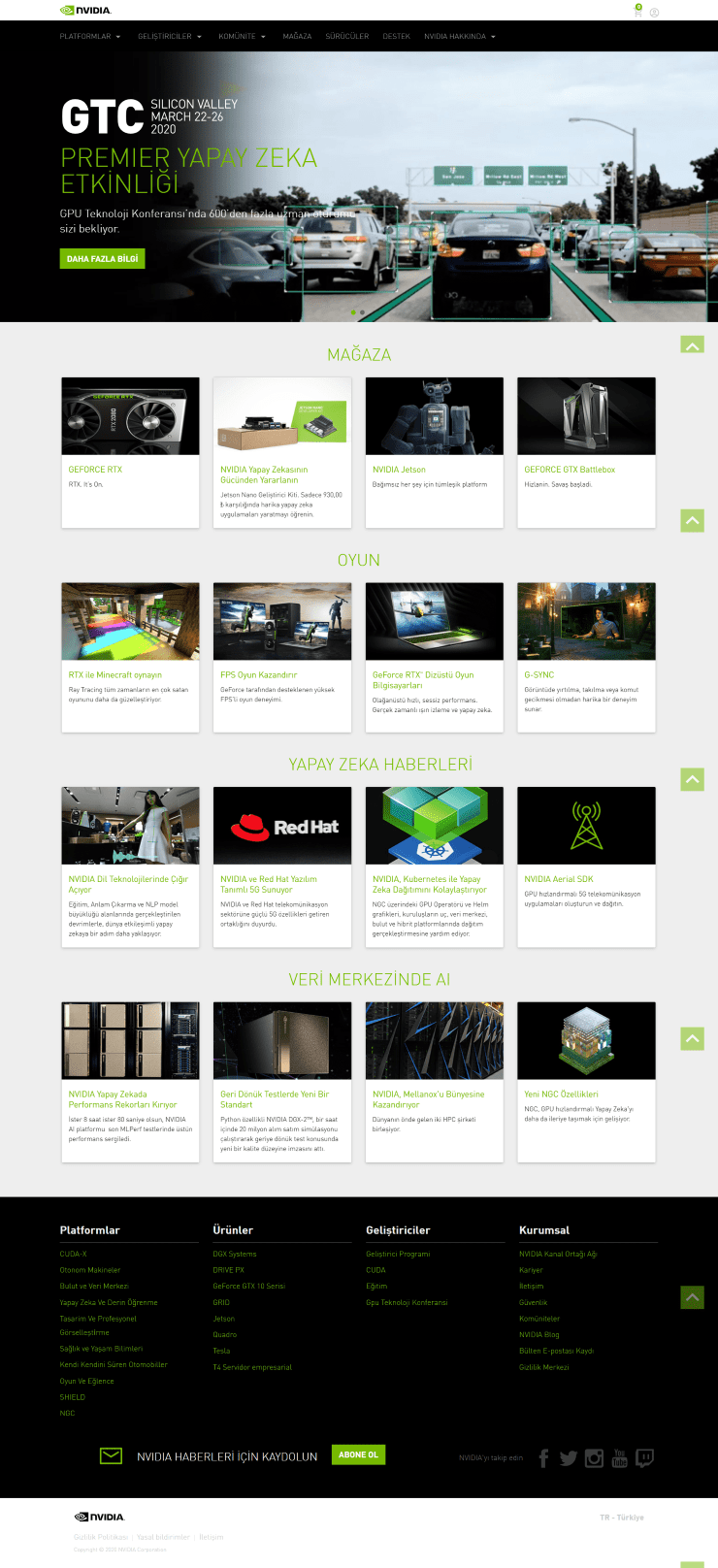
English Ninjas'ın
English Ninjas'ın web sitesi tasarımını inceleyin

Freshworks

UX/UI ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
Paraşüt Yazılım

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
EvdekiBakıcım

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
DoorDash Food

LivePerson

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
MessageBird

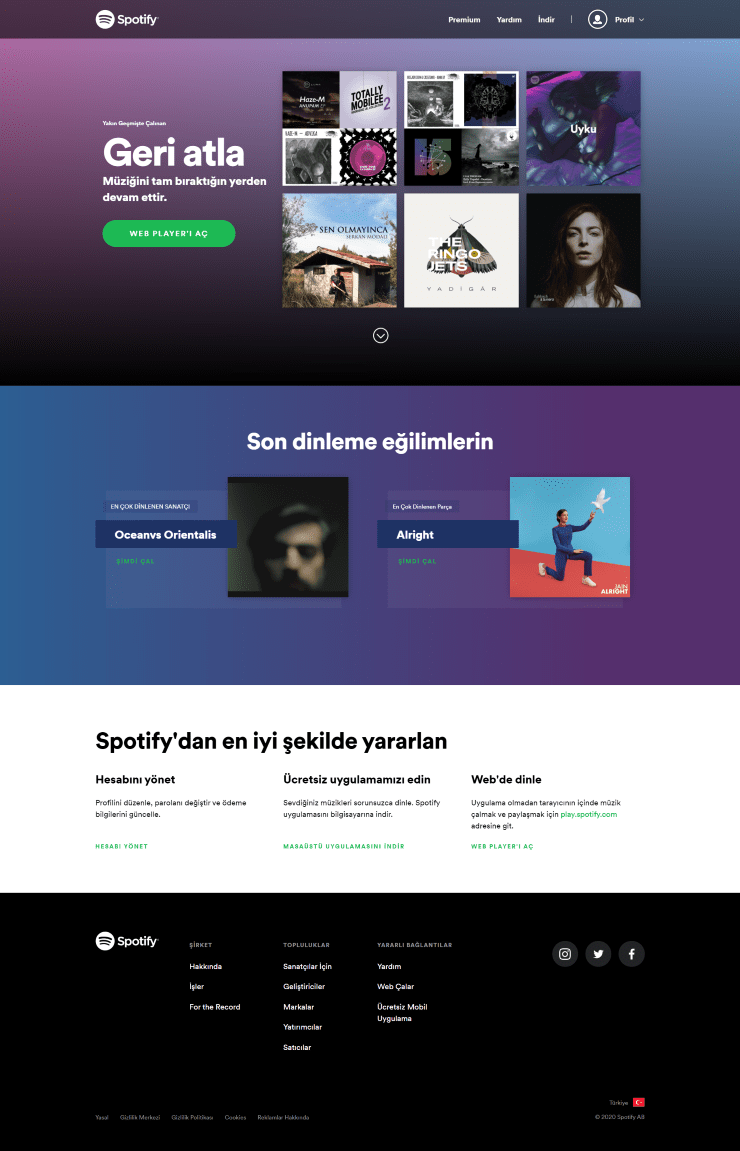
Netflix
Netflix web sitesi tasarımını inceleyin

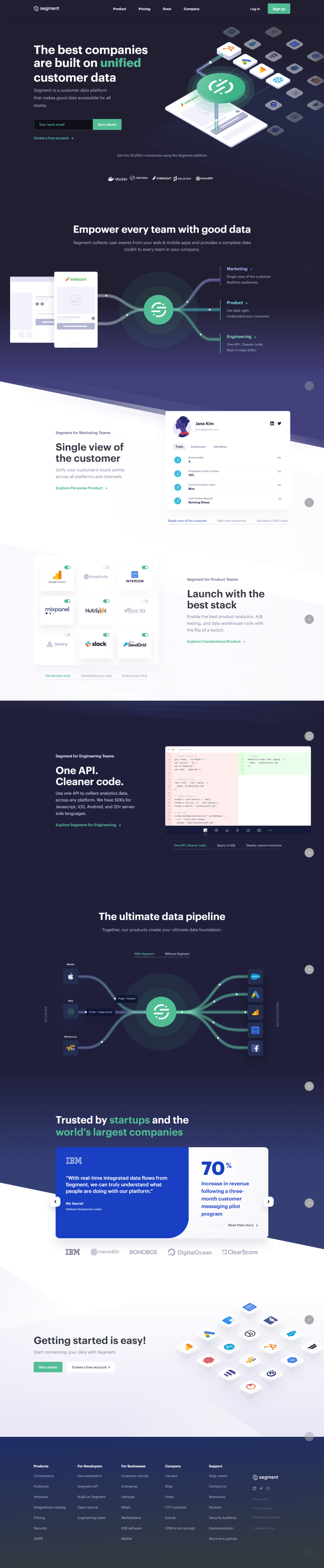
Optimizely

Segmentify

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
trivago.com

Volt Lines

Sovos Foriba

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
Kolay İK'nın

Kolektif House

Nanortopedi Teknoloji

Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
Tarentum AI

Teleporter

Fazla Gıda

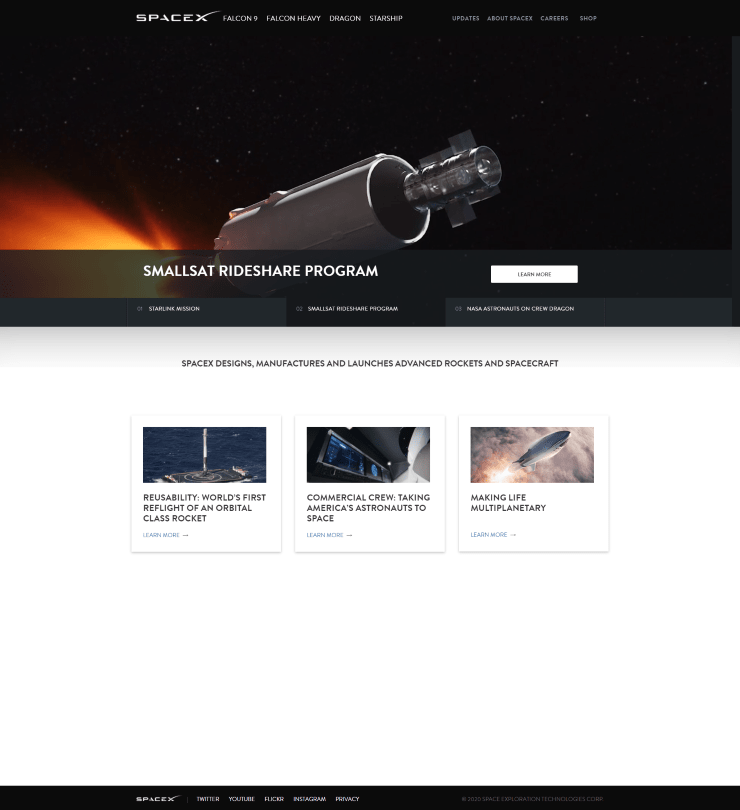
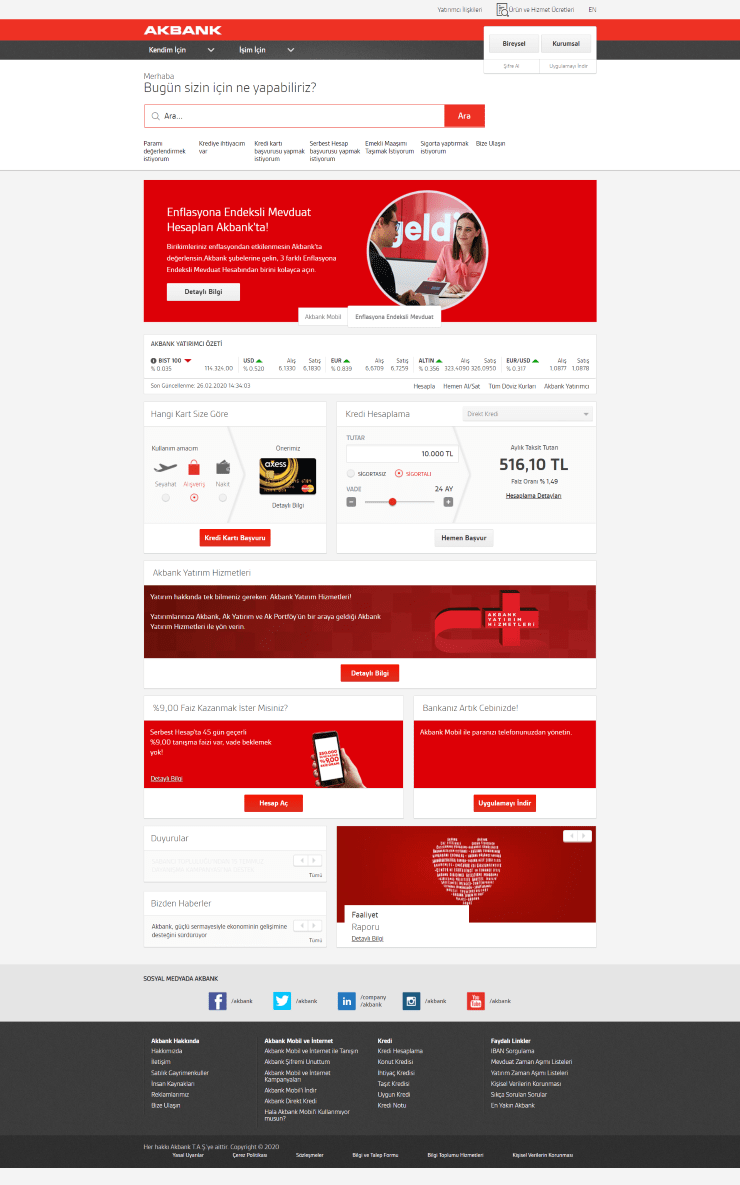
Kurumsal Web Sitesi Tasarım Örnekleri
Beşiktaş
Beşiktaş web sitesi tasarımını inceleyin

Garanti BBVA

Patterson-UTI

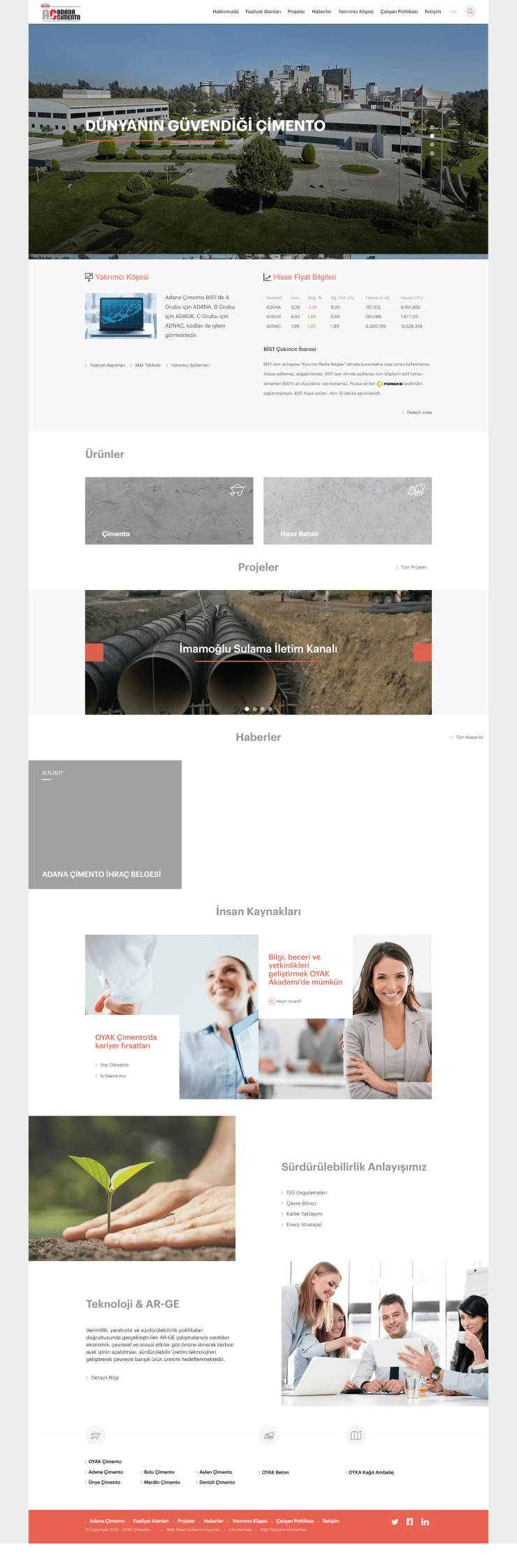
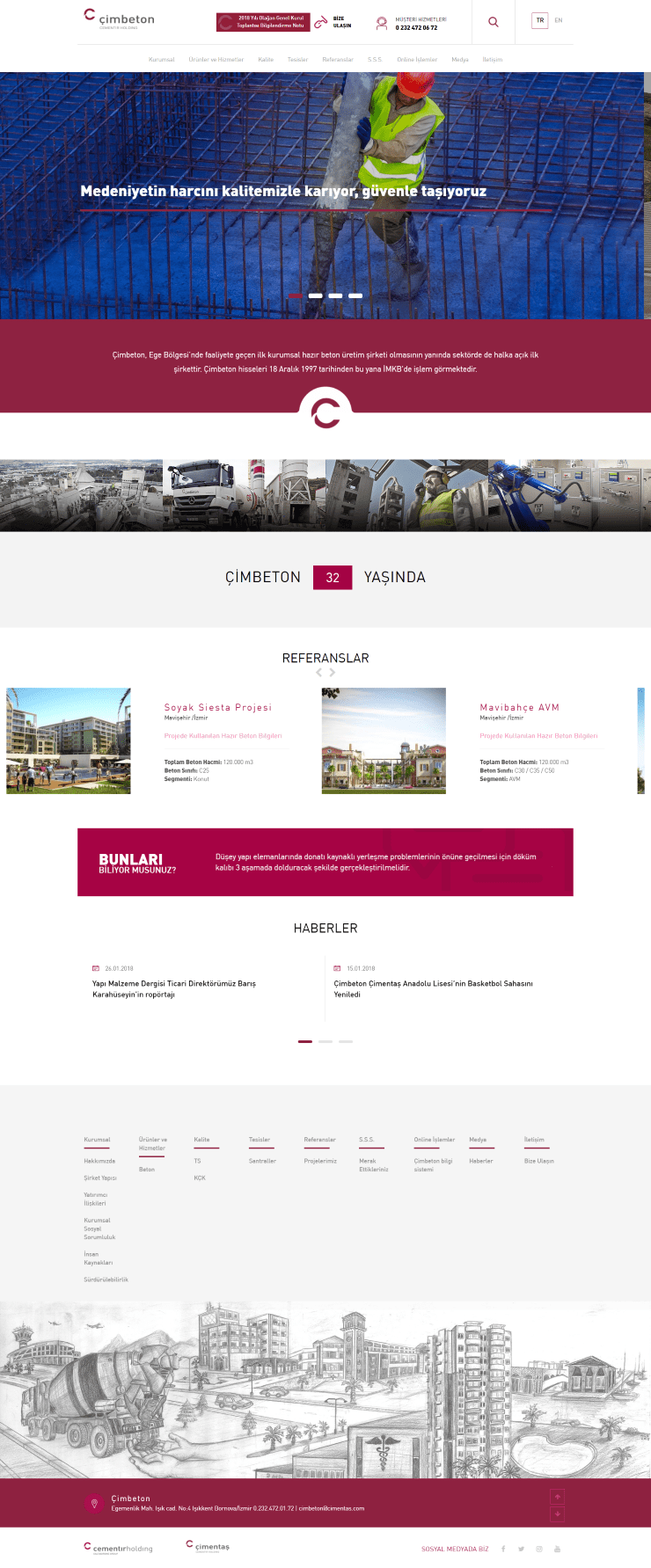
Adana Çimento

Akfen Gyo
Akfen Gyo web sitesi tasarımını inceleyin

Alarko Carrier
Alarko Carrier web sitesi tasarımını inceleyin

Anadolu Efes

Anadolu Hayat Emeklilik

Bak Ambalaj

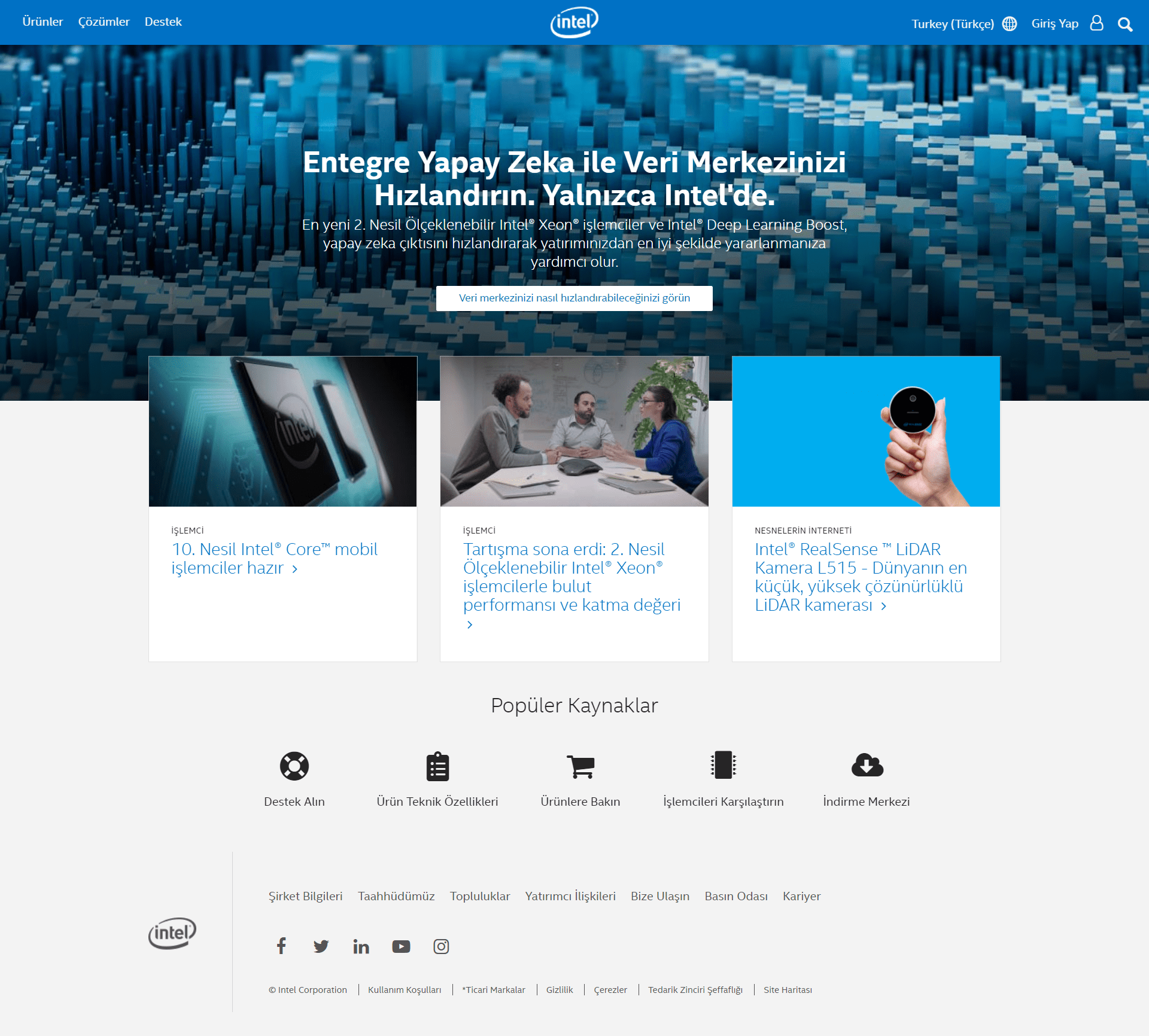
Cisco Systems

Digital Ally

Discovery Digital Media

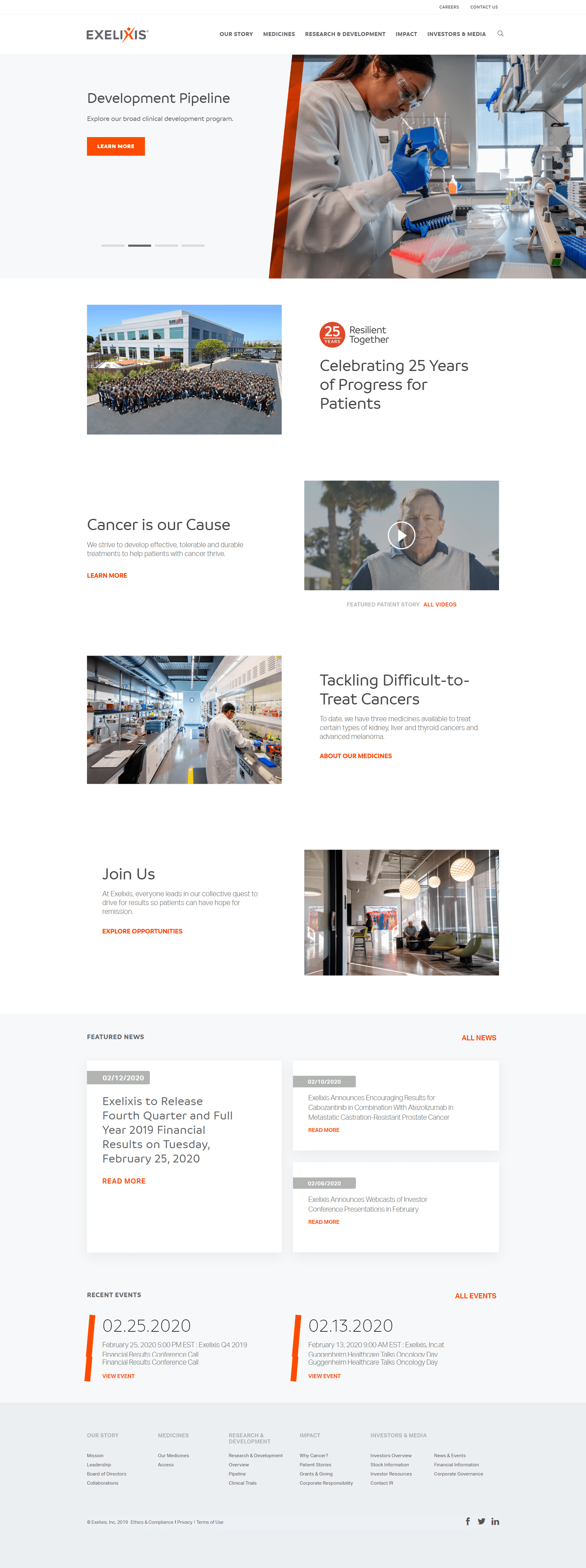
Gilead Sciences

Ginkgo Bioworks

Glu Mobile

ICBC Turkey
LivePerson

Microsoft Corporation

Nuance Communications

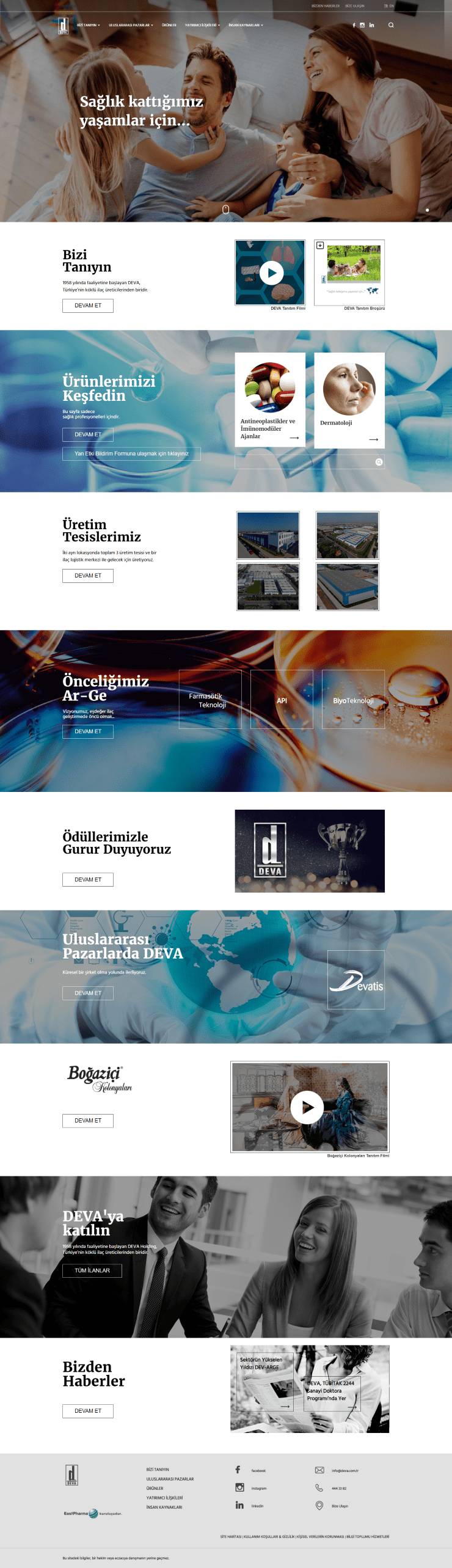
Deva Holding
Deva Holding web sitesi tasarımını inceleyin

Doğan Holding

DOĞUŞ GROUP

Eczacıbaşı Holding
Eczacıbaşı Holding web sitesi tasarımını inceleyin

Emlak Konut

Ford Otosan

Göltaş Çimento

İttifak Holding

Koç Holding

Metro Turizm

Net Holding

Osteoid Sağlık

Park Elektrik

Rhea Girişim

Sinpaş GYO İnşaat

TAV Airports Holding

Torunlar GYO

Turcas Petrol

Turkish Airlines

Türk Telekom

Turk Traktor

Yapı Kredi

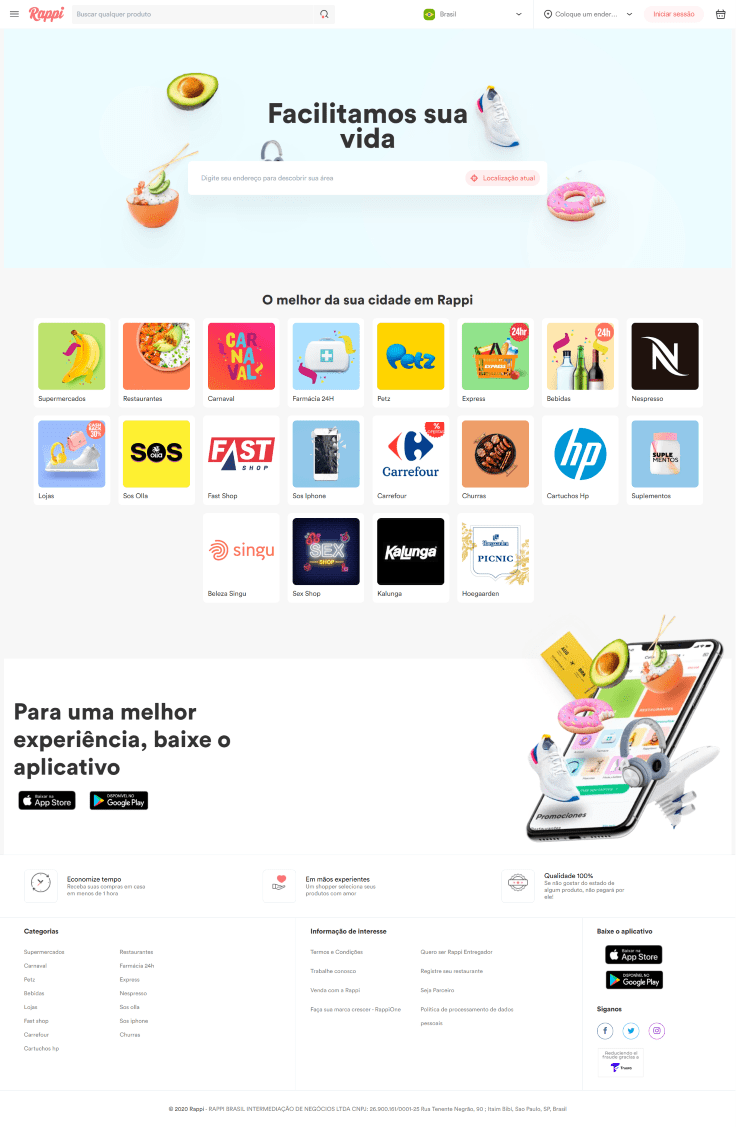
E-Ticaret Web Sitesi Tasarım Örnekleri
Supplementler.com

Migros Sanal Market

Bizim Toptan

Blog Web Sitesi Tasarım Örnekleri
Haber Web Sitesi Tasarım Örnekleri
Bundle News

Mükemmel Web Tasarım (UX/UI) İçin Olmazsa Olmazlar
İşinizde sizi ve markanızı yansıtacak iyi bir web sitesi tasarımı için mutlaka olması gereken kurallar nelerdir?
Açık – Anlaşılır
Bir kullanıcı web sitenizi ziyaret ettiğinde markanızı ve hizmetlerinizi kolaylıkla anlayabilmeli. Bu nedenle web sitesi tasarımı yaparken açık ve anlaşılır bir dille hizmetinizi anlatmalısınız. Kullanıcı, karmaşık bir web sitesinde çok fazla kalmaz ve tekrar ziyaret etmesi güçleşir.
Dinamik
Web sitesi tasarımı yaparken canlı ve dinamik durmasına, en önemlisi dikkat çekici olmasına önem vermelisiniz. Web sitenizin tasarımını ve içeriğini sürekli olarak güncel tutmanız gerekmektedir. Kullanıcıların ilgisini çekmek ve web sitenize tekrar gelmelerini sağlamak için düzenli olarak yeni ve güzel içerikler eklemeniz gerekmektedir. Soluk ve iç karartıcı bir web sitesi hem profesyonel gözükmez hem de kullanıcının sitenizi çok kısa sürede kapatmasına neden olur.
Renk Uyumu
Web sitesi tasarımında dikkat etmeniz gereken bir diğer husus ise renk uyumudur. Web site renkleriniz birbiri ile uyumlu, dikkat çekici ve kullanıcılara güven verir nitelikte olmalıdır.
Hız
Markanız için web site tasarımı yaparken hız konusunda da oldukça titiz ve profesyonel davranmalısınız. Kullanıcı sitenizi tıkladığında anında siteye giriş yapabilmeli, kullanıcı anında sitenize giremez ise saniyeler içerisinde başka bir siteye bakmaya başlayabilir.
Doğru İçerik
Kullanıcıların web sitenizde vakit geçirmesini ve müşteriye dönüşmesini amaçlıyorsanız, atmanız gereken en önemli adım, doğru hedef kitleye, doğru ve iyi içerikler üretmektir. Eğer hedef kitlenizi doğru bir şekilde analiz eder ve doğru içerikler üretirseniz doğru müşterilere ulaşarak kazancınızı arttırabilirsiniz.
Doğru Tasarım
Web siteniz için atmanız gereken diğer bir önemli adım ise doğru tasarımdır. Doğru tasarlanan bir site ile hem kullanıcılarınızın kolay bir şekilde istediklerine ulaşabilmesini hem de görsel olarak gözlerine hitap etmesini sağlayabilirsiniz.
Mobil Uyum
Web sitesi tasarımı yaparken mutlaka mobil uyumlu olmasına dikkat etmelisiniz. Kullanıcıların birçoğunun cep telefonu ile İnternete girdiği günümüzde web sitelerinin mobil uyumlu olması oldukça önemlidir.
Amaca Uygunluk
Kullanıcılara web sitenizde hangi hizmetleri sunduğunuzu doğru bir şekilde anlatmalı, onları müşteriniz olmaya ikna edebilmelisiniz.
Web Sitenizin Tasarımını Yenilemek İstiyorsanız Öncesinde Sormanız Gereken 5 Soru
Web sitenizin amacı nedir?
Web sitenizin amacı internetten ürün satmak, topluluk yaratmak, tanıtım yapmak ya da daha başka bir amaç için olabilir. Bu sorunun cevabı, web sitenizde ne tür bir içeriğe ihtiyacınız olduğunu anlamak için önemlidir. Yeni tasarımın ROI (Yatırım Getirisi) istatistiklerini analiz etmek için şimdiden metrikleri belirlemelisiniz. Bu metrikler, web sitenizin performansını takip etmenize ve hedeflerinize ulaşmak için ne yapmanız gerektiğini belirlemenize yardımcı olacaktır. Sonuç olarak, web sitenizin amacına uygun bir tasarım kullanarak, özel bir topluluk yaratabilir, ürünlerinizi tanıtabilir ve müşterilerinize iyi bir deneyim sunabilirsiniz.
Halihazırda web sitenizde ne iyi çalışıyor, ne iyi çalışmıyor?
Kullanıcıları daha iyi anlamak için onların davranışlarını izlemelisiniz. Web sitenizde en çok ziyaret edilen sayfalar hangileri? Ziyaretçiler bu sayfalarda ne kadar vakit geçiriyor? Sayfaların hemen çıkma oranı (bounce rate) nedir? İyi çalışan sayfalarda ziyaretçinin ilgisini artırmak için neler yapılabilir? İyi çalışmayan neler var? Neler kaldırılmalı ve neler geliştirilmeli?
Web tasarımda trend nedir?
Tasarım ve kullanıcı deneyiminde yeni trendleri ve teknolojileri takip edin. Sektörünüze odaklanın ve rakipleriniz neler yapıyor mutlaka inceleyin. Rakiplerinizin başarılı oldukları noktaları örnek almak ve web sitenizin tasarımını basit ve kolay kullanılabilir hale getirmek oldukça önemlidir.
Hedef kitleniz ne bekliyor?
Hitap ettiğiniz hedef kitleler için kişilik (persona) geliştirin ve hedef kitleden geri bildirim (feedback) alın.
Hangi platformda web sitenizi yayınlamayı planlıyorsunuz?
Web sitenizi yayınlamak için hangi platformu kullanmayı planlıyorsunuz? Yeni bir web sitesi mi oluşturacaksınız yoksa mevcut web sitenizi güncelleyeceksiniz? Hangi platformun web siteniz için en uygun olduğunu belirlemek, yeni tasarımınızın nasıl uygulanacağına karar vermenize yardımcı olabilir.
Web sitenizi yenilemek için bir ajansla çalışmak istiyorsunuz, süreç nasıl ilerleyecek?
Web sitenizi tüm bu kurallara uygun bir şekilde yenilemeye karar verdiniz. Bu noktada edvido.com'dabütçe ve hedeflerinize uygun web tasarım ajanslarındanteklif alabilirsiniz. Bir web tasarım ajansıyla çalışmaya başladığınızda süreç şu şekilde ilerler;
Kickoff toplantısı
Yani, çalışacağınız ajansla yapacağınız ilk toplantıdır. Web site tasarımcısına, bu süreçte projeniz hakkındaki tüm isteklerinizi aktarabilirsiniz.
Kullanıcı keşifi ve araştırma süreci
Web sitenizin kurallara uygun ve kullanıcı dostu olması için araştırma ve keşif sürecidir. Araştırma süresinde siteniz için uygun opsiyonlar araştırılır ve keşfedilir.
Site mimarisi ve içeriklerin geliştirilmesi
İstediklerinizi ajans çalışanlarına aktardıktan ve gerekli araştırmalar yapıldıktan sonra ki adım olan site architecture and content creation yani site mimarisi ve içerik oluşturma adımı ile sitenizin çatısı oluşmaya başlar.
Site şemasının ortaya çıkarılması
Web sitenizin iskelet yapısının oluşturulması için temanızın hazırlık aşamasıdır.
Dizayn süreci
Tüm bu süreçler bittikten sonra web sitenizin düzenlenme aşamasına verilen isim Design olarak adlandırılır.
Prototip hazırlanması
Web sitenizin design süreci bittikten sonra hazırlanan prototip kontrol etmeniz için size sunulur.
Geliştirme
Siz gerekli kontrolleri yaptıktan sonra düzeltilmesini istediğiniz noktaları belirttikten sonra, web sitenizde istediğiniz gerekli geliştirmeler yapılmasına Development ad verilir.
Kontrol ve içerik testleri
Web siteniz için gerekli makalelerin yazılması ve hazırlanması aşamasıdır.
Canlıya çıkılması
Web siteniz tamamen hazır olduğunda sizinle bir toplantı düzenlenerek web sitenizin lansmanı yapılarak değerlendirilir ve size sunulur.
İyi Bir Web Tasarımı Nasıl Olmalı?
Web tasarımı, internet dünyasındaki bir markanın veya kurumun görünümü ve izlenimi için çok önemlidir. Web sitenizin iyi bir tasarıma sahip olması, ziyaretçilere markanızın profesyonel ve güvenilir olduğunu hissettirir.
İyi bir web tasarımı, birçok faktörün uyumlu bir şekilde bir araya gelmesini gerektirir. Bunlar arasında:
Kullanıcı Dostu Arayüz
Ziyaretçilerin rahat bir şekilde siteyi kullanmasını sağlamak için güzel, düzenli ve dikkat çekici bir tasarım gereklidir. Aynı zamanda web siteniz kolay ve anlaşılır bir kullanıcı deneyimi sunmalıdır.
Mobil Uyumluluk
Artık çok sayıda insan mobil cihazlar aracılığıyla internet sitelerine eriştiği için, mobil uyumlu bir tasarım çok önemlidir.
Renkler ve Tipografi
Renkler ve tipografi, web sitesinin tasarımının görsel estetiğini belirler ve ziyaretçilerin ilgisini çekmek için önemlidir.
İçerik Düzeni
İçerik, görsel olarak düzenli ve basit bir şekilde sunulmalı yani fazla yorucu olmamalıdır. İnternet kullanıcıları genellikle karışık siteleri tercih etmez, bu nedenle web sitenizin kolay kullanılabilir olması çok önemlidir.
Hızlı Yükleme
Ziyaretçilerin siteye erişim süresinin kısa tutulması, web sitesinin performansını ve kullanıcı deneyimini artırır.
Bu faktörlerin tümü, bir web sitesinin başarısını belirleyen önemli faktörlerdir ve bir arada uygulanmalıdır. Ayrıca, iyi bir web tasarımı kurumsal bir görünüm de sunmalıdır. Markanızın renklerini, logolarını ve yazı tiplerini kullanmak, ziyaretçilere markanızın profesyonel bir görünüm sunmayı amaçladığını gösterir.
Web Sitesi Tasarımı Kaç Gün Sürer?
Web sitesi tasarımının süresi, web sitesinin ihtiyacına, içeriğine, fonksiyonel özelliklerine ve projenin boyutuna göre değişebilir. Genel olarak, küçük ve basit bir web sitesi tasarımı ortalama 2 ila 4 hafta arasında tamamlanabilir, ancak daha büyük ve kompleks projeler aylarca sürebilir.
Web sitesi tasarımı, bir web sitesi oluşturmak için gerekli olan tüm aşamaları içermektedir. Bunlar arasında, ihtiyaçların ve hedef kitlenin belirlenmesi, tasarım ve kullanıcı deneyimi konseptlerinin oluşturulması, tasarımın kodlanması, test edilmesi ve sonunda da lansmanı bulunmaktadır. Her bir aşama, farklı bir zaman aralığı gerektirir ve süreç tüm aşamalar bittiğinde tamamlanır.
Ayrıca, web sitesi tasarımı süreci sürekli olarak değişebilir ve güncellenebilir. Örneğin, müşterilerin istekleri veya teknolojik değişiklikler nedeniyle proje güncellenebilir veya genişletilebilir. Bu nedenle, web sitesi tasarımı için belirli bir zaman aralığı vermek zordur.
Web Sitesi İçin Uygun Renkler Nasıl Seçilir?
Web sitesi için uygun renklerin seçimi, markanızın imajını ve hedef kitlenizi belirleyecektir. Bunun için aşağıda size sunduğumuz önerileri dikkate alabilirsiniz:
Marka İmajı
Markanızın rengi, logo veya ambleminin renklerini kullanabilirsiniz. Bunlar, ziyaretçilerin web sitesini doğru bir şekilde tanımasını ve markanızla bağlantı kurmasını sağlar.
Hedef Kitleniz
Hedef kitlenizin cinsiyeti, yaşı veya kültürü gibi faktörler, web sitesi için uygun renkleri belirleyebilir. Örneğin, çocuklar için bir web sitesinde canlı ve neşeli renkler, bir finansal hizmet için ise sakin ve profesyonel renkler uygun olabilir.
Uyumlu Renkler
Renklerin birbiriyle uyumlu olması, web sitesinin düzenli ve dikkat çekici görünmesini sağlar. Ancak, aynı anda çok fazla renk kullanmak, ziyaretçileri yormaya ve web sitesinin karışık görünmesine neden olabilir kısaca profesyonel olmayan bir görünüm sunar.
Trend Renkler
Moda renkleri de web sitesi için uygun renkler arasında sayabilirsiniz, ancak unutmayın ki moda renkler geçicidir ve zamanla eskir. Markanızın kalıcı ve profesyonel bir imajının olmasını istiyorsanız, moda renklerden kaçınmanızı öneririz.
Sonuç olarak, web sitesi için uygun renkleri seçerken marka imajınızı, hedef kitlenizi ve renklerin birbiriyle uyumunu dikkate almanız önemlidir. Ayrıca, fazla renk kullanmaktan kaçınarak web sitesinin düzenli ve profesyonel görünmesini sağlamanız gereklidir.
Web Tasarımı İçin Hangi Araçlar Kullanılır?
Web tasarımı, bir web sitesinin görsel tasarımını, kullanıcı deneyimini ve işlevselliğini planlamak ve yaratmak için kullanılan bir süreçtir. Bu süreçte, web tasarımcıları birçok farklı örnek ve popüler araç kullanarak, web sitelerinin kalitesini ve verimliliğini arttırabilirler. Bu araçlar, bir web sitesinin güzel, modern ve profesyonel bir görünüm kazanmasını sağlar ve site ziyaretçilerinin ilgisini çeker. Aşağıdaki araçlar, web tasarımcılarının yarattıkları web sitelerinin kalitesini ve verimliliğini arttırmak için kullanabilecekleri en popüler araçlardır.
Adobe Photoshop
Web tasarımcıları, görsel tasarım için Adobe Photoshop'u sıklıkla kullanırlar. Bu program, tasarımcıların görsel tasarımlarını oluşturmasına, düzenlemesine ve optimize etmesine olanak tanır.
Sketch
Sketch, Mac işletim sistemli bilgisayarlarda kullanılan bir vector grafik tasarım aracıdır. Web tasarımcıları, bu araç ile web sitelerinin görsel tasarımlarını oluşturabilir ve düzenleyebilirler. Yani web sitesini daha dikkat çekici bir hale getirirler.
Adobe Dreamweaver
Adobe Dreamweaver, web tasarımcılarının HTML, CSS ve JavaScript kodlarını yazmasına, test etmesine ve yayınlamasına olanak tanıyan bir web geliştirme aracıdır.
Figma
Figma, web tasarımcılarının tasarım ve kullanıcı deneyimi için birlikte çalışmalarını sağlayan bir tasarım aracıdır.
InVision
InVision, web tasarımcılarının tasarımlarını animasyonlu ve interaktif prototipler haline getirmesine yardımcı olan bir tasarım aracıdır.
Bu araçlar, web tasarımı yapmak isteyen herkes tarafından kullanılabilir. Bununla birlikte, her tasarımcının ihtiyacı olan araçlar farklı olabilir ve kullandıkları araçlar, tasarım projelerinin boyutu, zorluk seviyesi ve önceliklerine göre değişebilir.
Web Tasarımı İçin Hangi Yazılım Dilleri Kullanılır?
Web tasarımı, modern dünyanın vazgeçilmez bir ögesi olan internet üzerindeki web sitelerinin görsel ve fonksiyonel özelliklerinin tasarımı ve geliştirilmesinde kullanılan özel bir süreçtir. Bu süreçte, web tasarımcıları örnek birçok yazılım dili kullanarak, sitelerinin kullanıcı deneyimini en üst düzeye çıkarmayı hedeflerler. Kullanılan yazılım dilleri sayesinde, bir web sitesi ziyaretçileri için daha güzel, modern ve kullanımı kolay bir deneyim sunabilir. Aşağıdaki yazılım dilleri de web tasarımı için en sık kullanılan dillerdir.
HTML (HyperText Markup Language)
HTML, web sayfalarının içeriğini ve yapısını tanımlamak için kullanılan bir markup dilidir. HTML etiketleri, sayfanın yapısını belirler ve içeriği (metin, resim, bağlantı vb.) tanımlar. HTML ile, web sayfalarındaki içeriğin nasıl görüntüleneceği belirlenir.
CSS (Cascading Style Sheets)
CSS, web sayfalarının görünümünü belirlemek için kullanılan bir dildir. CSS, HTML etiketlerinin görünümünü tanımlar ve renk, font, arka plan gibi görsel özellikleri kontrol eder. CSS ile, aynı HTML kodunun birden fazla farklı görünümü oluşturulabilir.
JavaScript
JavaScript, web sayfalarında dinamik içerik ve etkileşimli özellikler sunmak için kullanılan bir programlama dilidir. JavaScript, kullanıcının web sayfasında yapmış olduğu hareketleri takip ederek, sayfanın görünümünü ve içeriğini dinamik olarak değiştirmeyi sağlar. Örneğin, bir formun doldurulması sonrasında form verilerinin kontrol edilmesi, pop-up pencerelerin açılması gibi işlemler JavaScript ile yapılabilir.
PHP
PHP, sunucu tarafında çalışan ve dinamik içerik oluşturmak için kullanılan bir programlama dilidir. PHP, veritabanından verileri çekerek, web sayfalarında görüntülenen içeriği dinamik olarak oluşturabilir. Örneğin, bir e-ticaret sitesinde, ürünlerin listelendiği sayfalar PHP ile dinamik olarak oluşturulabilir.
Bu yazılım dilleri arasında, HTML ve CSS web tasarımı için en temel dillerdir. JavaScript, dinamik içerik ve etkileşimli özellikler eklemek için kullanılır. PHP ise, sunucu tarafında çalışan ve daha kompleks web uygulamaları geliştirmek için kullanılır.
Web tasarımı, yalnızca bu yazılım dillerini kullanmakla sınırlı değildir. Aynı zamanda, grafik tasarım ve kullanıcı deneyimi gibi diğer faktörler de tasarım sürecine dahil edilmelidir. Başarılı bir web tasarımı, estetik ve fonksiyonel özelliklerin uyumlu bir şekilde birleştirilmesi sonucu oluşur.
Web Tasarımını Hangi Meslek Grupları Yapar?
Web tasarımı, birçok farklı meslek grubunun görev alanı içinde yer alabilir. Bu meslek grubunda bulunan insanların kurumsal hayatta da iş imkanı bulabilmesi mümkündür ancak web tasarımıyla uğraşan insanların önemli bir kısmı da freelancer olarak çalışmaktadır. Bu meslek grupları arasında aşağıda size açıkladığımız meslekler bulunabilir.
Grafik Tasarımcılar
Grafik tasarımcılar, web sayfalarının görsel tasarımını oluşturmak için gerekli olan öğeleri, örnek olarak renk paletleri, tipografi, simgeler ve arka planlar gibi tasarımları ve görsel materyalleri hazırlarlar.
Front-end Geliştiriciler
Front-end geliştiriciler, web sayfalarının fonksiyonalitesini ve kullanıcı deneyimini oluşturmak için gerekli olan HTML, CSS ve JavaScript kodlarını yazarlar.
Full-stack Geliştiriciler
Full-stack geliştiriciler, hem front-end hem de back-end bölümlerinde çalışabilen ve web tasarımının tüm aşamalarını yönetebilen uzmanlardır.
Proje Yöneticileri
Proje yöneticileri, web tasarımı projelerinin zaman, bütçe ve kalite kriterlerine uygun olarak tamamlanmasını sağlarlar.
Yazılım alanındaki her bir meslek grubu, web tasarımındaki farklı aşamaların bir parçasını oluşturur ve projenin bütününün başarısı için birbirleriyle iş birliği yaparlar.
2024 Web Tasarım Trendleri Nelerdir?
2024 yılında web tasarımında birçok trend öne çıkıyor. Bu trendler, internet sitelerinin daha yaratıcı, modern, işlevsel, görsel olarak çekici ve kullanıcı dostu hale getirilmesine yardımcı oluyor. Aşağıda, 2024 yılında öne çıkan bazı web tasarım trendleri yer alıyor.
Koyu Mod
Koyu mod, son zamanlarda birçok uygulama ve web sitesinde popüler hale geldi. Kullanıcıların gözlerini yormadan gece veya düşük ışıkta web sitelerini kullanmalarına olanak tanıyan bu mod, 2024 yılında da sıkça kullanılacak.
Animasyonlu Geçişler
Animasyonlu geçişler, web sitelerine daha fazla etkileşim ve dinamizm kazandırıyor. Bu yüzden, 2024 yılında da animasyonlu geçişlerin kullanımı artacak.
Yapay Zeka
Yapay zeka, web sitelerinin kullanıcılarla daha akıllı bir şekilde etkileşime girmesini sağlayacak. Örneğin, web siteleri, kullanıcıların gezinme alışkanlıklarını takip ederek, onlara daha kişiselleştirilmiş bir deneyim sunabilecek.
3D Tasarımlar
3D tasarımlar, web sitelerine daha fazla derinlik ve görsel çekicilik kazandırıyor. Bu trendin özellikle ürün sayfalarında ve portfolyo sitelerinde sıkça kullanılması bekleniyor.
Yaratıcı Tipografi
Tipografi, web sitelerinin estetiğini ve okunabilirliğini büyük ölçüde etkiliyor. Bu yüzden, 2024 yılında yaratıcı tipografi tasarımlarının kullanımının artması bekleniyor.
Temiz Tasarımlar
Minimalist tasarımlar, web sitelerinin daha anlaşılır ve odaklanmış bir görünüm kazanmasını sağlıyor. 2024 yılında da basit ve dikkat çekici tasarımların tercih edilmesi bekleniyor.
Yüklü Animasyonlar
Yüklü animasyonlar, web sitelerinin daha hızlı yüklenmesini sağlayacak. Bu trendin özellikle mobil cihazlarda kullanıcı deneyimini iyileştirmesi bekleniyor.
Sesli Kullanıcı Arayüzü
Sesli kullanıcı arayüzü, web sitelerinin kullanıcılarla daha kolay bir şekilde etkileşime girmesini sağlıyor. Bu trendin özellikle mobil cihazlarda ve akıllı ev cihazlarında yaygınlaşması bekleniyor. Ayrıca kurumsal firmalarında web sitelerinde sesli kullanıcı arayüzünü kullandığını sıklıkla görüyoruz.
Yukarıda bahsedilen web tasarım trendleri, 2024 yılında önemli bir rol oynayacak. Bu trendleri kullanarak, web sitenizi daha dikkat çekici, işlevsel ve kullanıcı dostu hale getirebilirsiniz.
Web Tasarımının 5 Temel İlkesi Nedir?
Web tasarımı, bilişim ve teknoloji sektörlerinde oldukça önemlidir. Bu sektörlerde web sitelerinin tasarımı, kullanıcı deneyimini iyileştirmek, site sahiplerinin hedeflerini gerçekleştirmek ve marka imajını yükseltmek için büyük bir rol oynar. Bu amaçla, web tasarımı belirli ilkelere dayanır. Bu ilkelere uygun bir tasarım, kullanıcıların web sitesinde daha iyi bir deneyim yaşamasını ve site sahiplerinin hedeflerine daha kolay ulaşmasını sağlar. İşte web tasarımının 5 temel ilkesi.
Kullanılabilirlik
Kullanılabilirlik, web sitesinin kullanıcılar tarafından kolay kullanılabilir ve anlaşılır olması anlamına gelir. Bu, kullanıcıların sitenin amacını anlamalarını, gezinmelerini ve aradıkları bilgiyi kolayca bulmalarını sağlar. Kullanılabilirlik, sitenin erişilebilirliği, hızı, kullanıcı arayüzü ve gezinme özellikleri gibi faktörlere bağlıdır.
İlgi Çekici Tasarım
İlgi çekici tasarım, web sitesinin kullanıcıların dikkatini çekmesini ve ilgisini sürdürmesini sağlar. Bu, kullanıcıların web sitesinde daha fazla zaman geçirmelerine ve web sitesinin hedefleriyle daha fazla ilgilenmelerine olanak tanır. İlgi çekici tasarım, renk kullanımı, tipografi, görsel hiyerarşi ve diğer tasarım özelliklerine dayanır.
Erişilebilirlik
Erişilebilirlik, web sitesinin farklı kullanıcıların ihtiyaçlarına ve kısıtlamalarına uygun olması anlamına gelir. Bu, sitenin bilişim dünyasında yer alan engelli kullanıcılar da dahil olmak üzere herkes tarafından kullanılabilir olmasını sağlar. Erişilebilirlik, site düzeni, renk seçimi, metin boyutu ve diğer tasarım özelliklerine bağlıdır.
Bütünlük
Bütünlük, web sitesinin her sayfasının ve öğesinin birbirine uygun olması anlamına gelir. Bu, kullanıcıların sitenin amacını ve markanın kimliğini anlamalarına yardımcı olur. Bütünlük, sitenin tasarımı, renk kullanımı, tipografi ve diğer tasarım özellikleri gibi faktörlere bağlıdır.
İşlevsellik
İşlevsellik, web sitesinin kullanıcıların ihtiyaçlarını karşılaması anlamına gelir. Bu, kullanıcıların sitenin amacını yerine getirmelerine yardımcı olur ve site sahibinin hedeflerini gerçekleştirir. İşlevsellik, site düzeni, navigasyon, arama özellikleri ve diğer tasarım özelliklerine bağlıdır.
Bu beş temel ilke, web tasarımında iyi bir kullanıcı deneyimi sağlamak için kullanılabilir. Web tasarımcılar, bu ilkelere dayanarak kullanıcılar ve site sahipleri için modern ve özel web siteleri tasarlamak için çalışırlar.
Web tasarım ajanslarından teklif al

Fol is an Istanbul based award winning, multidisciplinary design studio. We specialise in graphic design, UI, UX, branding, print design.

"Yaratıcılık, her ne yapıyorsan onu sevmektir. Ondan keyif almak ve kutlamaktır; sanki varoluşun bir hediyesiymiş gibi." Osho

SHERPA kullanıcı odaklı bir UX stüdyosudur. İstanbul ve Londra ofisleriyle faaliyetlerini yürüten SHERPA, kullanıcı ve veri odaklı çalışır.
Sıkça Sorulan Sorular
Edvido'da Web Tasarım Ajanslarından Teklif Almak Ücretli Mi?
Hayır, Edvioda’daki en büyük web tasarım ajanslarından teklif almak kullanıcılarımız için tamamen ücretsizdir. Bu sektörün en önde gelen web tasarım ajansları arasından markanızın hedeflerine ve bütçesine uygun olanı seçebilmek için web sitemizde bulunan formu doldurarak bu ajanslardan ücretsiz bir şekilde teklif alabilirsiniz.
Edvido'da Markama En Uygun Web Tasarım Ajanslarını Bulabilir Miyim?
Evet, web tasarım ajansları arasından markanıza en uygun olanlarını Edvido sayesinde kolay bir şekilde görüntüleyip en kaliteli web tasarım ajanslarından web sitemizde bulunan ücretsiz formu doldurarak teklif alabilirsiniz.
Edvido'da Web Tasarım Ajansı Fiyatları Ortalama Ne Kadar?
Web tasarım ajansı fiyatları her ajansa göre farklılık gösterse de bu alanda hizmet veren ajanslar genellikle yapılan iş üzerinden ücret hesaplaması yaparak bir fiyatlandırma oluşturur. Tüm ajansların sunduğu hizmet ve teklif detayları için Edvido'yu kullanabilir, istediğiniz ajanslardan size özel ücretsiz teklif detayı alabilirsiniz. En doğru ve sağlıklı web tasarım ajansı fiyatlarına doğrudan ajans ile iletişime geçerek ulaşabilir ve ajanslar arasında kıyaslama yapabilirsiniz. Web tasarım ajansları için yine de ortalama bir fiyat söyleyecek olursak 15.000-125.000 TL diyebiliriz.
Edvido'da Web Tasarım Ajanslarından Nasıl Teklif Alabilirim?
Web sitemizdeki formu doldurarak amaçlarınıza ve bütçenize en uygun en iyi web tasarım ajanslarından ücretsiz bir şekilde teklif alabilirsiniz.




































































.png)